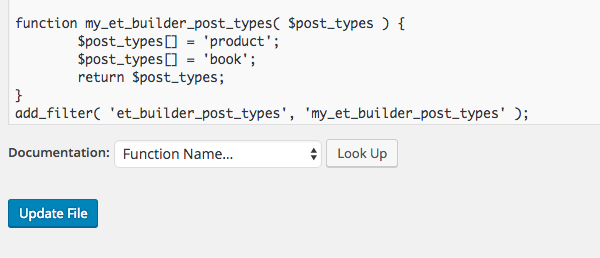
添加PHP代码段到你的子主题的functions.php文件:
function my_et_builder_post_types( $post_types ) { $post_types[] = 'YOUR_CPT_HERE'; $post_types[] = 'ANOTHER_CPT_HERE'; return $post_types; } add_filter( 'et_builder_post_types', 'my_et_builder_post_types' );
找到您想要使用Divi Builder的自定义类型的名称,来替换上面代码中的YOUR_CPT_HERE和ANOTHER_CPT_HERE。
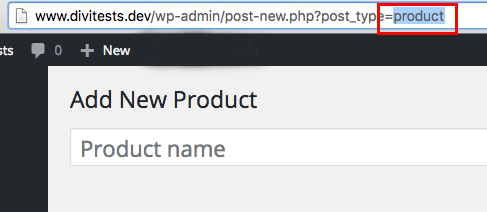
如果你不知道自定义字段的名称,那就新建相应自定义字段的文章,在地址栏就可以看到自定义文章类型的名称是什么,就是下图所示:
另:为CPT UI Post Types添加CSS:
如果你使用Custom Post Type UI 插件创建了自定义类型,你需要粘贴下面的CSS到Divi > Theme Options > Custom CSS,这将允许正常显示你新的自定义文章类型生成器内容。
/*使用自定义文章类型别名替换 “POST_TYPE”. ___________________________________________________________*/ .et_pb_pagebuilder_layout.single-POST_TYPE #page-container .et_pb_row { width: 100%; } .et_pb_pagebuilder_layout.single-POST_TYPE #page-container .et_pb_with_background .et_pb_row { width: 80%; }