如果你正在进行基于WordPress的网站开发,Query Monitor这款插件会对你起到很大的帮助。顾名思义,Query Monitor提供了一系列查询监控,可以在WordPress前台/后台任何一个页面给出当前页的数据库查询次数、耗费时间等详细数据,对优化项目提供 一定的参数依据。
安装插件后,以管理员身份登录网站,页面顶部菜单会多出一组数据(如图)
图中”1.24s”是页面大致的加载时间;
“60.00MB”是当前页消耗主机峰值内存量,可以看得出WordPress是有点吃内存的;
“0.0798s”是当前页所执行的数据库查询时间;
“70Q”是当前页面数据库查询的次数(70次查询数字看似挺大,但耗时到也不多)
点击这组数据,页面会滚动到底部,并且出现几张大表,展示每次查询所花费的时间、查询命令,以及原生的数据库查询情况。这对深入了解WordPress各种查询命令非常有用。开发者也可以借此了解哪些查询会拖慢网站速度,增加服务器负担,从而酌情进行优化。
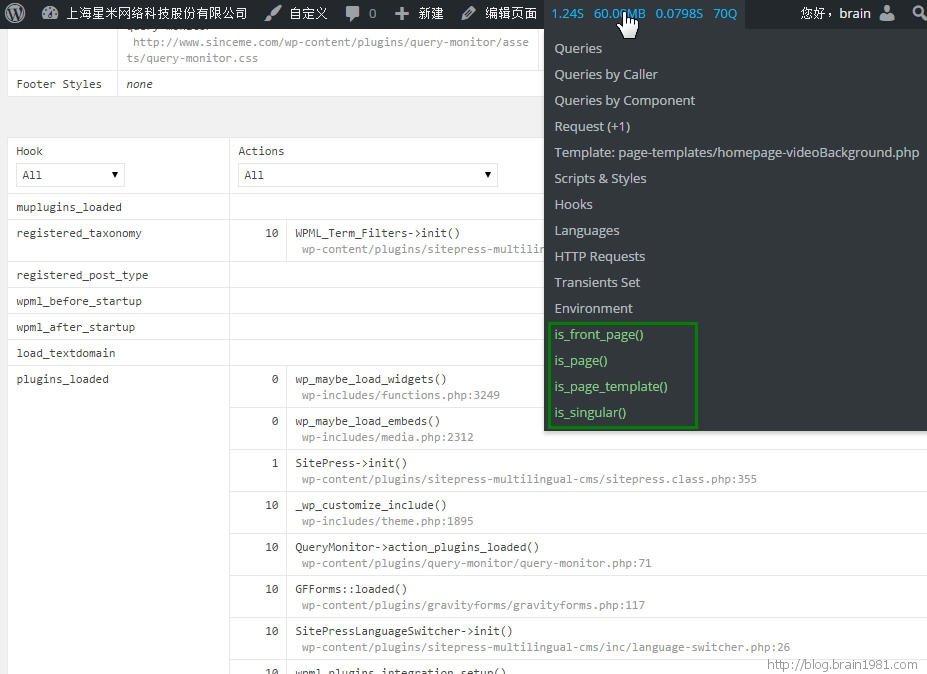
鼠标移到菜单项,可以看到Query Monitor所提供的所有数据:
其中最后几条绿色的函数名很熟悉吧?这能节约开发者不少时间去验证自己的模板调用状况。
菜单项第五条:“Template:…”直接显示当前页面调用了哪个模板。模板多的时候也不再担心混淆了
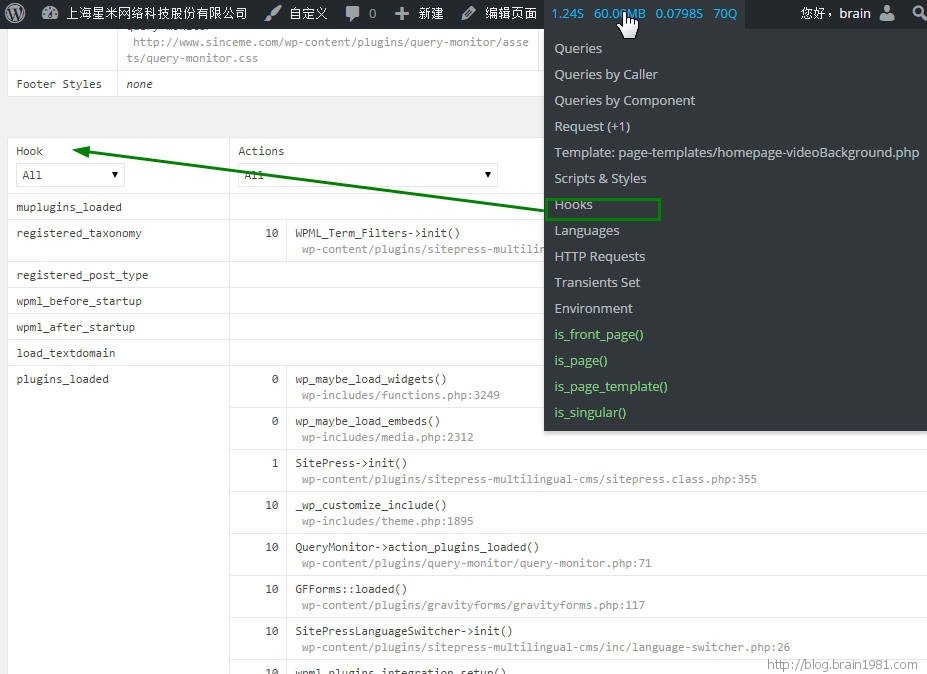
再来看看WordPress开发者最关心的Hooks监控:
这里能查到当前页都用到了哪些“钩子”,帅!
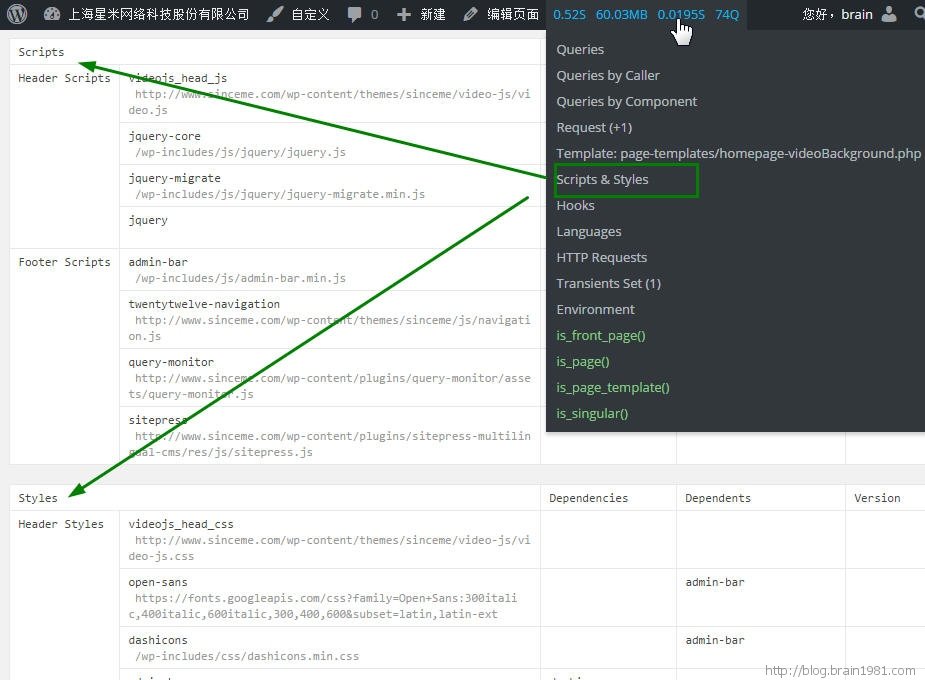
前端同学比较在意的(只能查到用wp_enqueue_script和wp_enqueue_style注册过的JS和CSS,直接写在HTML里的这里不会显示):
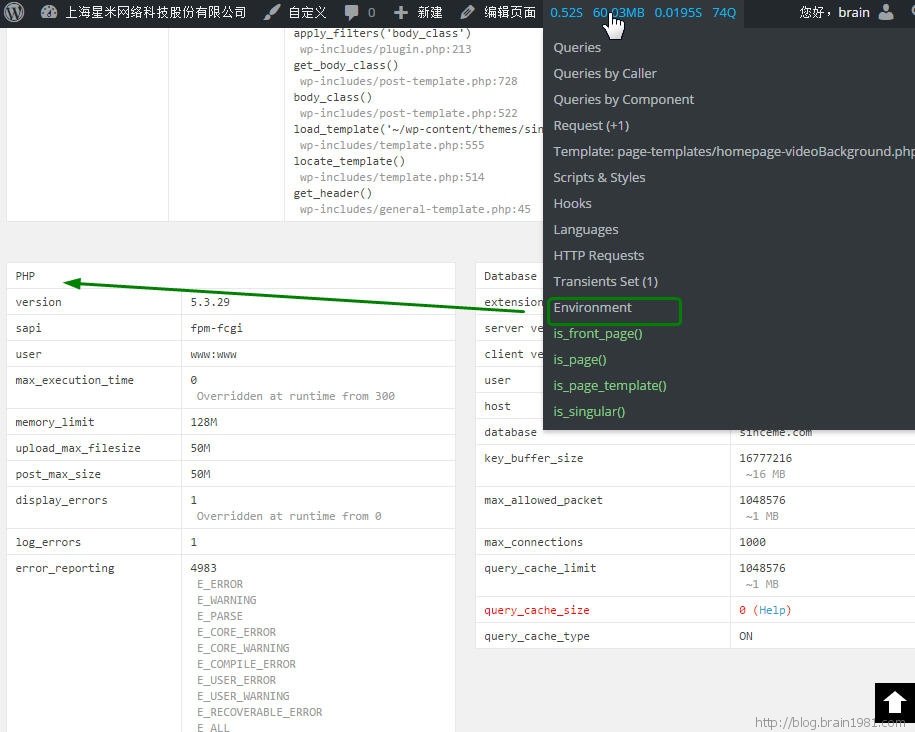
服务器环境:
此外,如果当前页面PHP程序或HTTP Request等出现问题,Query Monitor也会做出提示,很贴心。
Query Monitor本身并不会增加后端负担,更不对数据库进行任何操作,在前端也只是在管理员登录状态下多显示几张查询表。是一款很“绿色”的插件,全五星的好评就是它最好的证明。
最后,插件主页:https://wordpress.org/plugins/query-monitor/