现在二维码的应用已经很普及了,在我们的每个网站上都可以看见,比如右下角的当前页二维码。一般我们用qrserver.com的在线生成器就能轻松在页面上实现任何文本的二维码,不过有时候qrserver.com服务器响应会变慢,甚至当掉,这样二维码就显示不出来了。而且使用qrserver.com这个资源的人越来越多,服务器压力的增加使得它的可靠性正在变低,是时候找一些替代方案了。于是我尝试了WordPress后台能搜到的几款人气看上去不错的二维码插件,做一下总结。
后台搜索关键词: QR Code
1. QR Code
 和关键词同名的插件,自然是牌第一了,激活量不错。使用
和关键词同名的插件,自然是牌第一了,激活量不错。使用[qrcode url="http://abc.com" margin="10" size="100" before="QR Code" after="QR Code"]这样的短代码在任何地方生成二维码。不过这款插件本身就是qrserver.com接口生成二维码的,因此没有任何可靠性的增加,果断放弃。
2. QR Code generator

也提供了相似短代码
[qrcode content="CONTENT" size="120" alt="ALT_TEXT" class="CLASS_NAME"]但在国内连上一款都不如,因为它用了googleapi,直接被墙… 选用插件的时候一定要注意很多WordPress插件都依赖googleapi,这在墙外是很正常的行为,在国内却行不通,这就大大缩小了我们的选择范围。
3. QR Code generator by Unitag
这款插件比起前两款来要强大很多,它是在WordPress的uploads文件夹下即时生成一张JPG格式图片作为二维码,这几乎已经符合我的要求了。然而在实际测试中它还有一个小问题没有解决 – 在使用CDN自动分发图片资源的网站环境中,这张即时生成的JPG不能第一时间被同步到分发网络上,这就导致了页面上的二维码要在页面刷新一次以上后,才会自动同步到分发网络上显示出来。对于一些要经常刷新二维码的应用,它就无能为力了,比如支付场景。
…
尝试到这里,我们的目标也渐渐明确了,我们需要的二维码最好是由客户端JS或服务器端PHP直接生成,不需要生成具体文件的。考虑到用PHP生成会耗费一定服务器资源,首选用JS生成。于是在尝试了更多几款后,我找到了:
Javascript QRcode Generator
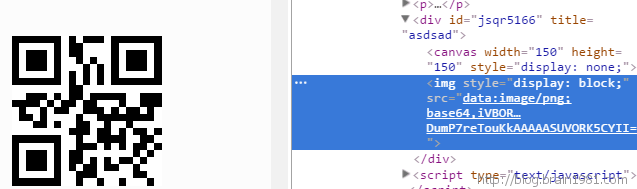
这款插件使用了base64代码生成二维码图片,可谓绿色无污染。
并且在不支持base64的IE8-浏览器内黑自动降级到table格式显示二维码,这样状态下会使浏览器有一些卡顿,但我们早该淘汰IE8了不是么,况且他还是兼容IE678的。同样它也提供了短代码:
[jsqr msg="http://abc.com"/]